基础到实战 掌握新版Webpack4.0 手把手教学 新课完整版
融合技能+项目+思想 讲解前端开发必学的Webpack
课程目录:
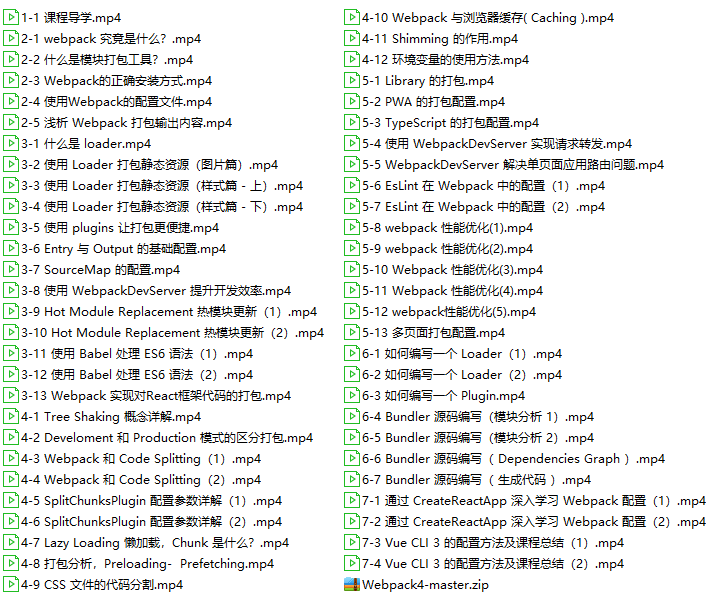
1-1 课程导学.mp4
2-1 webpack 究竟是什么?.mp4
2-2 什么是模块打包工具?.mp4
2-3 Webpack的正确安装方式.mp4
2-4 使用Webpack的配置文件.mp4
2-5 浅析 Webpack 打包输出内容.mp4
3-1 什么是 loader.mp4
3-2 使用 Loader 打包静态资源(图片篇).mp4
3-3 使用 Loader 打包静态资源(样式篇 - 上).mp4
3-4 使用 Loader 打包静态资源(样式篇 - 下).mp4
3-5 使用 plugins 让打包更便捷.mp4
3-6 Entry 与 Output 的基础配置.mp4
3-7 SourceMap 的配置.mp4
3-8 使用 WebpackDevServer 提升开发效率.mp4
3-9 Hot Module Replacement 热模块更新(1).mp4
3-10 Hot Module Replacement 热模块更新(2).mp4
3-11 使用 Babel 处理 ES6 语法(1).mp4
3-12 使用 Babel 处理 ES6 语法(2).mp4
3-13 Webpack 实现对React框架代码的打包.mp4
4-1 Tree Shaking 概念详解.mp4
4-2 Develoment 和 Production 模式的区分打包.mp4
4-3 Webpack 和 Code Splitting(1).mp4
4-4 Webpack 和 Code Splitting(2).mp4
4-5 SplitChunksPlugin 配置参数详解(1).mp4
4-6 SplitChunksPlugin 配置参数详解(2).mp4
4-7 Lazy Loading 懒加载,Chunk 是什么?.mp4
4-8 打包分析,Preloading- Prefetching.mp4
4-9 CSS 文件的代码分割.mp4
4-10 Webpack 与浏览器缓存( Caching ).mp4
4-11 Shimming 的作用.mp4
4-12 环境变量的使用方法.mp4
5-1 Library 的打包.mp4
5-2 PWA 的打包配置.mp4
5-3 TypeScript 的打包配置.mp4
5-4 使用 WebpackDevServer 实现请求转发.mp4
5-5 WebpackDevServer 解决单页面应用路由问题.mp4
5-6 EsLint 在 Webpack 中的配置(1).mp4
5-7 EsLint 在 Webpack 中的配置(2).mp4
5-8 webpack 性能优化(1).mp4
5-9 webpack 性能优化(2).mp4
5-10 Webpack 性能优化(3).mp4
5-11 Webpack 性能优化(4).mp4
5-12 webpack性能优化(5).mp4
5-13 多页面打包配置.mp4
6-1 如何编写一个 Loader(1).mp4
6-2 如何编写一个 Loader(2).mp4
6-3 如何编写一个 Plugin.mp4
6-4 Bundler 源码编写(模块分析 1).mp4
6-5 Bundler 源码编写(模块分析 2).mp4
6-6 Bundler 源码编写( Dependencies Graph ).mp4
6-7 Bundler 源码编写( 生成代码 ).mp4
7-1 通过 CreateReactApp 深入学习 Webpack 配置(1).mp4
7-2 通过 CreateReactApp 深入学习 Webpack 配置(2).mp4
7-3 Vue CLI 3 的配置方法及课程总结(1).mp4
7-4 Vue CLI 3 的配置方法及课程总结(2).mp4
Webpack4-master.zip
资源截图:
从基础到实战 手把手带你掌握新版Webpack4.0

下载地址:
|